DHTML
| Acest articol sau această secțiune nu este în formatul standard. Ștergeți eticheta la încheierea standardizării. |
| Acest articol sau această secțiune are bibliografia incompletă sau inexistentă. Puteți contribui prin adăugarea de referințe în vederea susținerii bibliografice a afirmațiilor pe care le conține. |
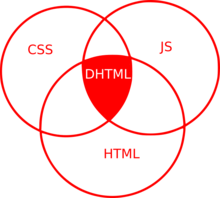
HTML dinamic (DHTML - Dynamic Hyper Text Markup Language) – este tehnologia de construire a paginilor HTML interactive. DHTML este un ansamblu a câtorva tehnologii: HTML 4.х+JavaScript+CSS. Această tehnologie se aplică atunci când este nevoie de a imprima dinamism paginii la modificarea câtorva condiții (de exemplu, la plasarea cursorului asupra unui obiect acesta își poate schimba culoarea sau dimensiunile; la trecerea focusării pe alt câmp din forma se verifica corectitudinea datelor introduse în câmpul precedent etc.).

O aplicare foarte frecventa a tehnologiei DHTML se întâlnește la crearea meniurilor, care nu numai bucură privirea vizitatorilor prin dinamism, ci considerabil reduc spațiul pe care acestea îl ocupă.
Avantaje
• Mărirea potențialului de concurență a resursei – un site care conține culori ce se pot modifica in mod dinamic, grafică animată, meniuri tip „dropdown” 1 sau alte elemente ale interfeței utilizatorului, firește că sunt mai atrăgătoare pentru acesta decât paginile statice obișnuite. Bineînțeles că trebuie de folosit acestea cu măsură, respectând principiile generale ale designului.
• Simplitate în întreținere – DHTML permite plasarea elementelor tipice de formatare a paginilor în tabele de stiluri și scenarii separate, apoi includerea lor într-un mod similar în toate paginile. Aceasta permite o administrare centralizată a stilurilor și evita riscul de greșeli, care apare la scrierea acestora pe fiecare pagina separat.
Neajunsuri
Aplicațiile DHTML sunt destul de autonome în browser, fără suport din partea serverului, adică nivelul de productivitate și de rapiditate al executării aplicației depinde în cea mai mare măsura de posibilitățile calculatorului vizitatorului.
____________________
1 Meniu „dropdown” – meniu, butoanele căruia, dacă sunt supuse unor acțiuni, ca de exemplu click sau poziționarea asupra lor a cursorului, deschid utilizatorului un submeniu de elemente, care la rândul lor la fel pot crea submeniuri sau pot fi hiperlinkuri la alte pagini.